
UXUI
虚拟主播直播系统
2022 独立完成产品原型和高保真设计,构建设计系统、视觉交互及组件库规范。
设计系统
目的和价值观 | 产品的愿景和核心理念,在设计时进行决策的基础。
设计原则 | 设计的基本原则和方向,指导设计系统。
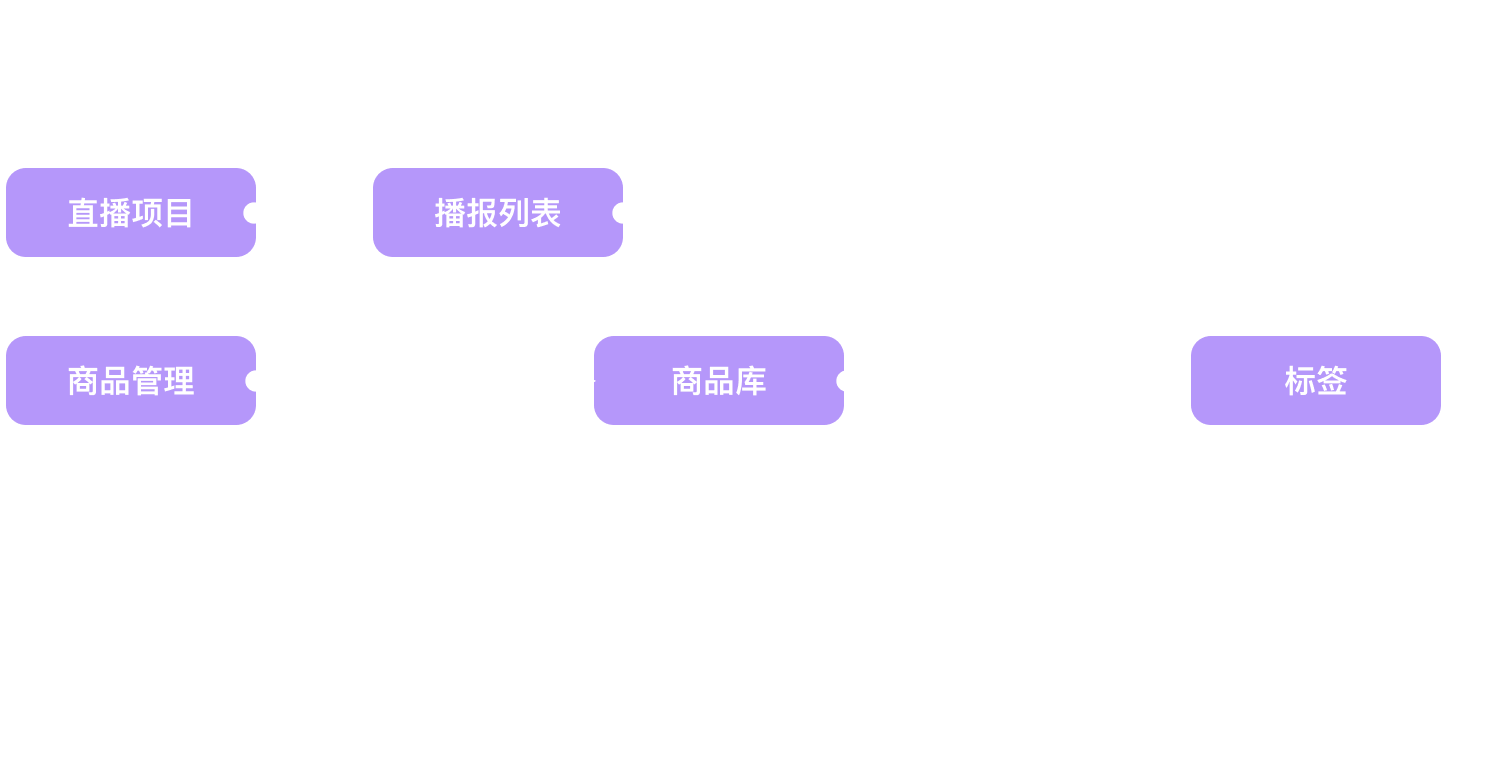
共享语言 | 以用户行为的方式进行页面分类并怎么称呼它,划分出两大类核心用户行为:导入管理添加商品、创建和管理直播项目。
功能性设计模式 | 将行为来定义模式,阐述该行为下组件之间的联系和区别,指导后续组件库的更新和扩展。
原子设计 | 将列出的模式和布局模式关联并汇总,在相似组件里选择使用哪种,受布局模式,用途、使用时机、特征所决定。
视觉/组件/交互规范
设计系统
目的和价值观
2021年,中国虚拟人整体市场规模为1074.9亿元,预计2025年将达到6402.7亿元。艾媒咨询数据显示,中国直播主播的人才的需求量不断增长,2021年中国直播主播人才需求量为480.0万人,预计2022年达600.0万人。
目的:为用户打造更符合当代审美、更加智能、更便于直观操作的虚拟主播直播系统。价值观:任何人都能轻松使用该系统进行虚拟主播直播,能拥有独特新颖好玩的体验。
设计原则(节选)
云宇宙虚拟空间
产品核心业务虚拟主播和直播购物为用户提供泛娱乐场景,虚拟世界中的所有互动和文本都构成了参与者的表达方式。虚拟化身可被视为参与者的另类自我alter ego。产品应该为用户提供与现实相应的沉浸感和实时性的体验,同时是它带给人的视觉感官是面向未来,科幻的、炫酷的、新颖好玩的,该原则影响审美和感知性模式,影响到视觉层面主色选用,功能按钮的圆角设置等。
紧凑而舒展
该原则影响行为和功能性模式。紧凑而舒展指产品作为桌面端应用,为业务效率而生,因此在布局上页头和标题栏尽量紧凑,让用户业务操作区域宽裕舒展不局促。
清晰且明确
1.交互流程上,在每一个页或步骤需要清晰明确的用按钮指导用户需要完成的该页/步骤最核心业务操作。
2.交互文案上。
a.如果是一组操作步骤需要用统一性文案清晰明确的让用户感知是一组操作。
b.业务内特有、不常见的功能应说明该功能的用途。
设计系统
功能性设计模式
数字产品让用户能够完成某些特定的行为,或鼓励某些特定的行为。功能性设计模式是我们通过界面,让用户能够完成某种行为或激励用户完成某种行为的物理体现,也就是基于产品目的,以用户行为为思考,我们采用什么方案是一种设计模式,我们需要定义模式的用途、使用时机和特征,能归为一类是用途相似,区别在于使用时机,特征是为什么需要它而不是用相似模式取代它,三者结合是它存在的理由。它们的内容和显示效果可能会变,但所鼓励的核心行为保持相对稳定。牢记模式的用途和使用时机以及特征,有助于了解设计系统的运转方式,防止设计系统在发展过程中碎片化。在团队中定义并共享模式,就不会以相似目的反复构建新模式。
设计系统
原子设计
现代设计系统和组件库均基于Atomic Design原子设计理论设计,即页面基于布局,布局基于组织体,组织体基于分子,分子基于原子,原子基于样式。组织体在组件库展现的交互状态为自身状态,而不是分子原子的全部状态,同时一个组件是指组件集,它可以有不同尺寸、状态、样式、类型的变体。下图为一览表,把以用户行为为维度分类的关键设计模式和布局方式联系起来,组件初始尺寸是由不同布局模式确定的,也就代表着在相似组件里抉择选择哪个使用,是受布局模式,用途、使用时机、特征决定的。比如二级页面页头Pageheader/Second-level Page 这个组件是在直播项目页面模式下使用的,他的宽度和一般页头不同,如果需要在管理和个人信息页面里添加二级页面页头,需要设计一个新的模式(组件)。
设计系统
网格
网格使用 8 为基本单位。每一个组件都应该遵循始终对齐网格系统的标准且每个空间和尺寸都需要为8的倍数,这意味着所有尺度的设定均是 8 的倍数,包括Icon、字体行高、Padding、Margin等。常用Padding、Margin数字为4、8、16、20、24、32。
布局
该系统采用1440做为初始尺寸,使用三种布局模式。
设计系统
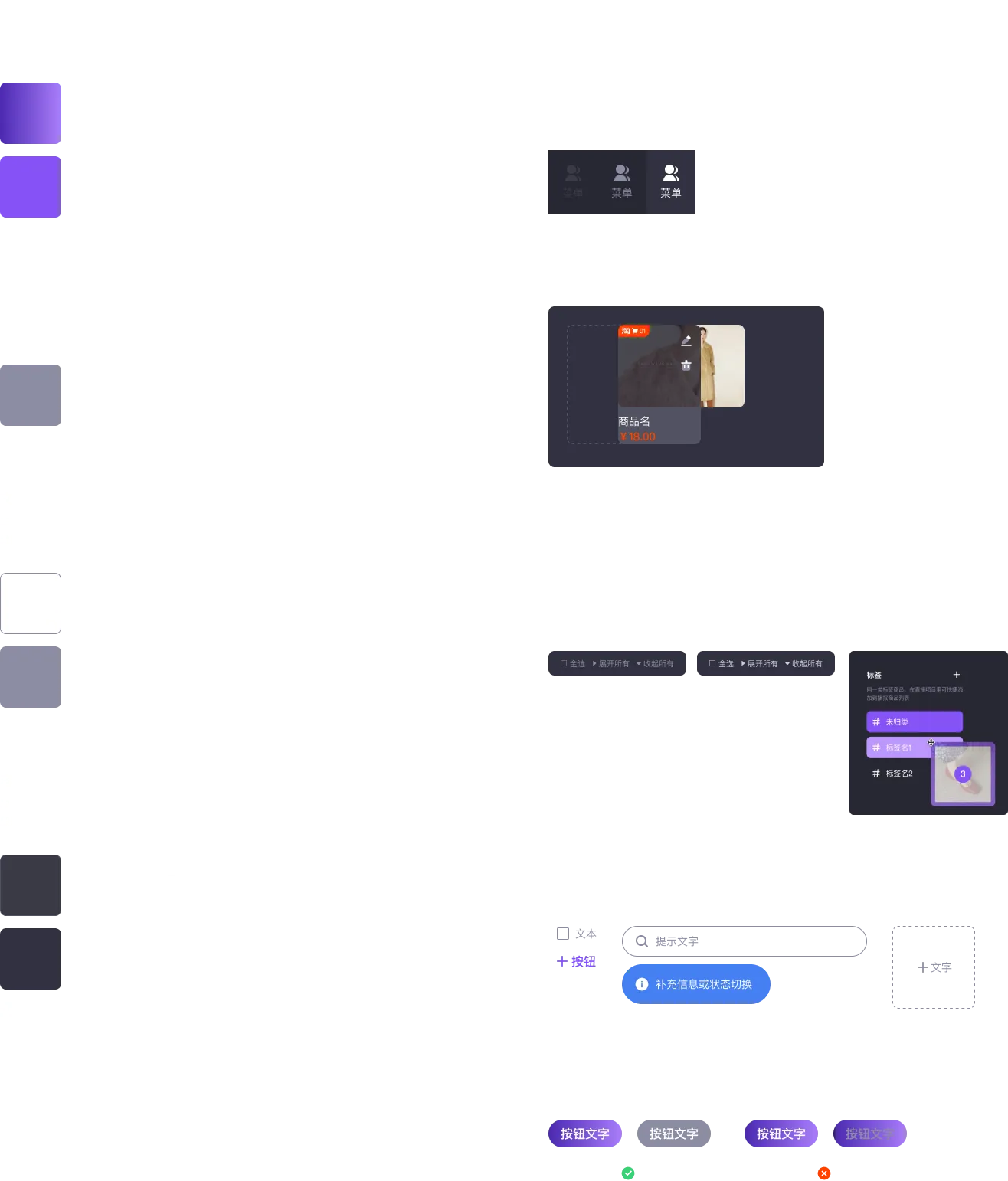
色彩系统与色彩模式
系统System为系统全局色,包含Primary主色、Neutral/Foundation中性色和Secondary辅色三套色系。
色彩系统的命名遵守系统的严谨和规范,命名体现使用场景。中性色系同一色值在不同场景中使用,给予不同的命名以便后期维护和迭代。
系统System
Primary主色代表产品主题核心色彩,Neutral/Foundation中性色代表文字、背景、状态用色,Secondary辅色为功能语义色。Black=Gray-9 #272733。Text-Primary=White #FFFFFF。Text-Secondary=Gray-5 #8D8DA3。
色彩模式
如何使用色彩系统进行设计?阐述色彩模式以帮助后续设计,并以提供页面和组件状态色彩用例。
设计系统
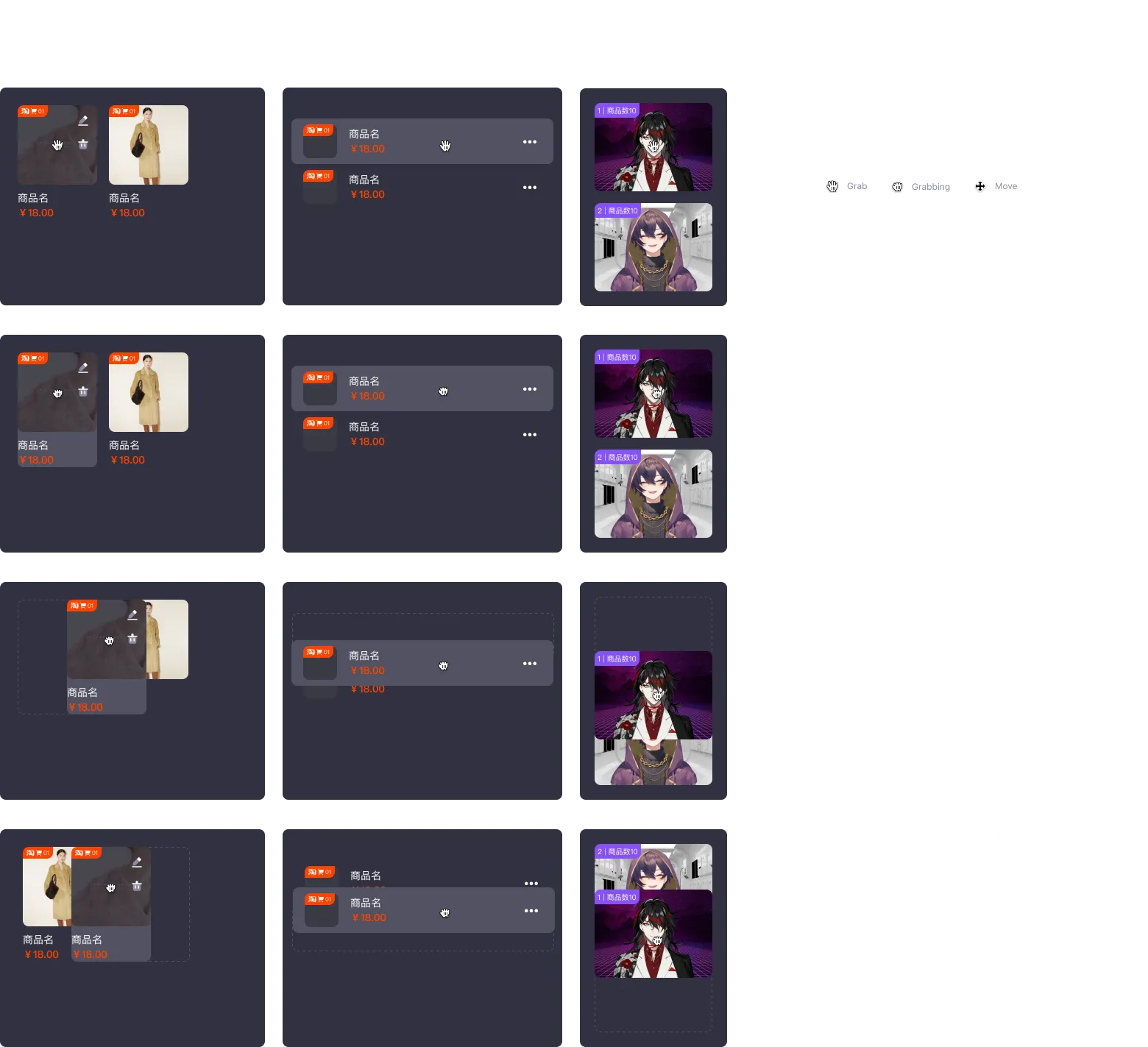
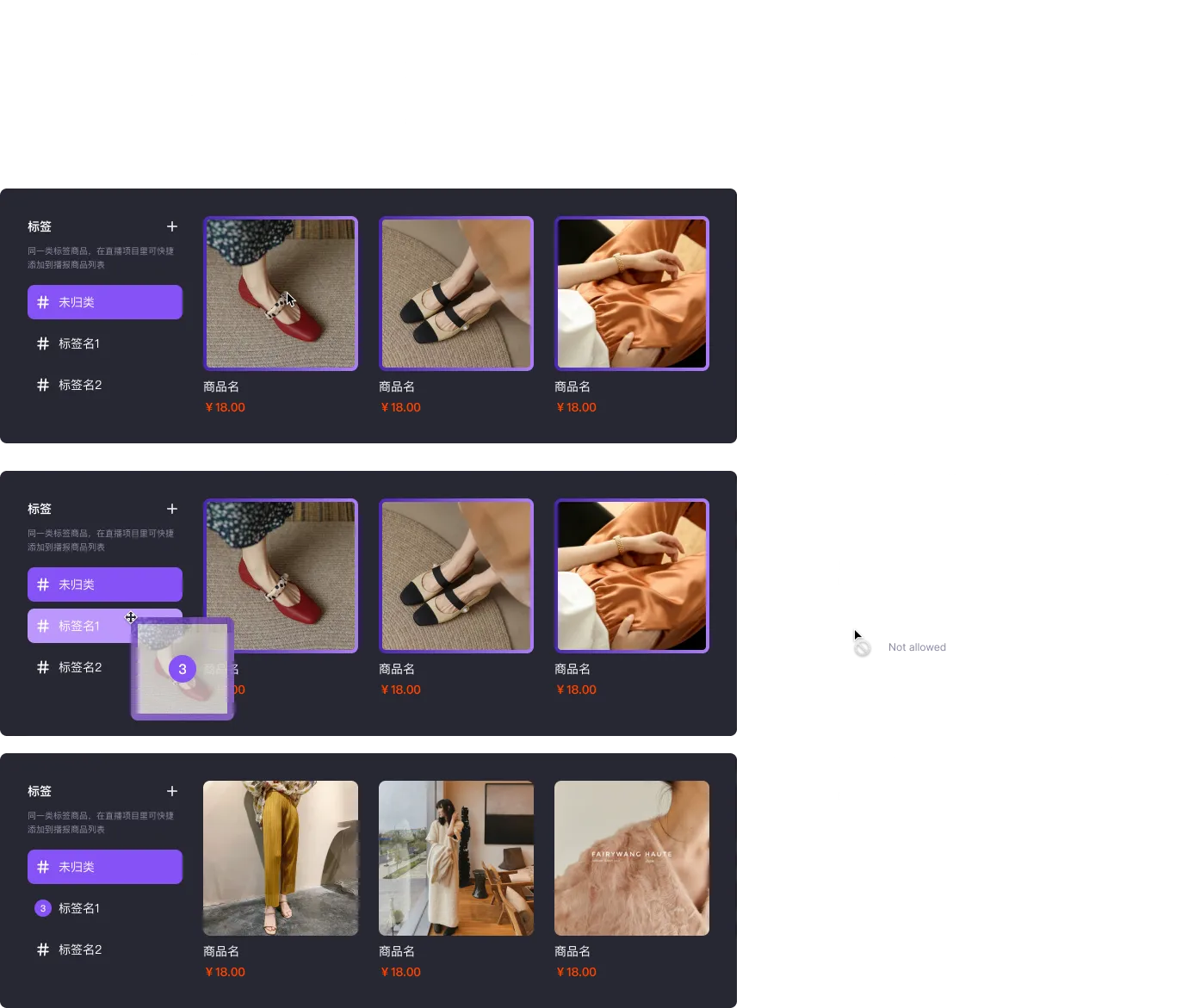
交互行为
重命名:项目、商品库、标签
拖放:场景列表(拖拽排序)播报商品列表(拖拽排序)商品库商品列表(拖拽放置归类)
聚焦核心业务链路,细化功能和交互
导入商品前置升级为商品库,增加商品管理功能
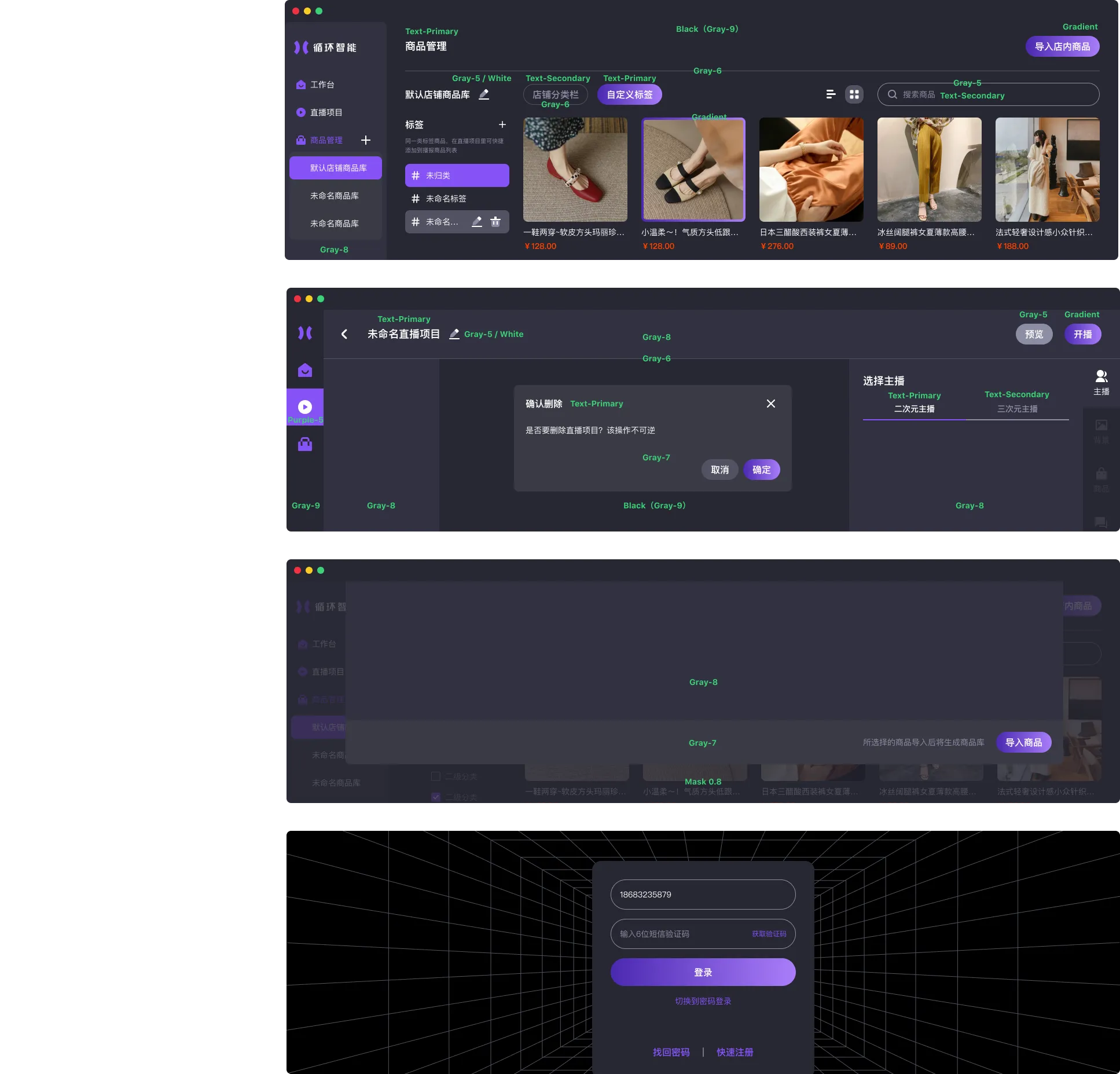
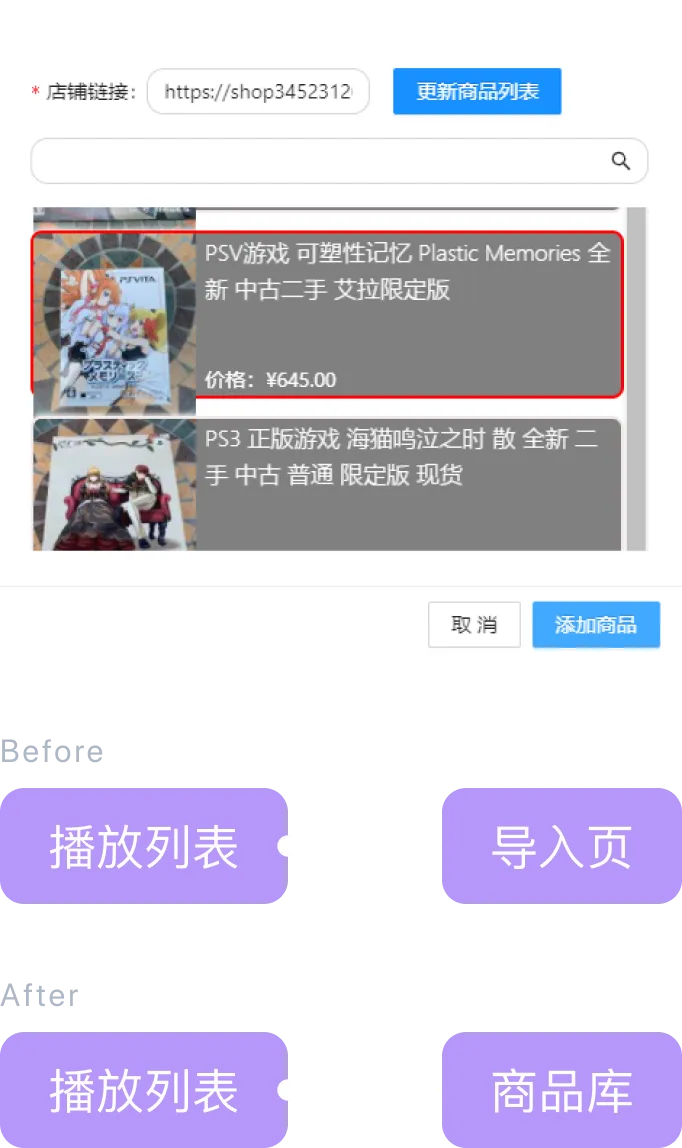
原方案在商品添加到直播播报列表时把导入和添加混淆在一个场景,也没有商品相关功能。改进后方案把导入、管理、使用分开,把导入商品前置升级为商品管理下的商品库和直播项目同等层级。导入只需一次,而不是每次添加时都需导入,让用户能专注在直播项目创建上。同时商品管理的建立也能帮助多店铺用户创建多个商品库方便使用和管理。
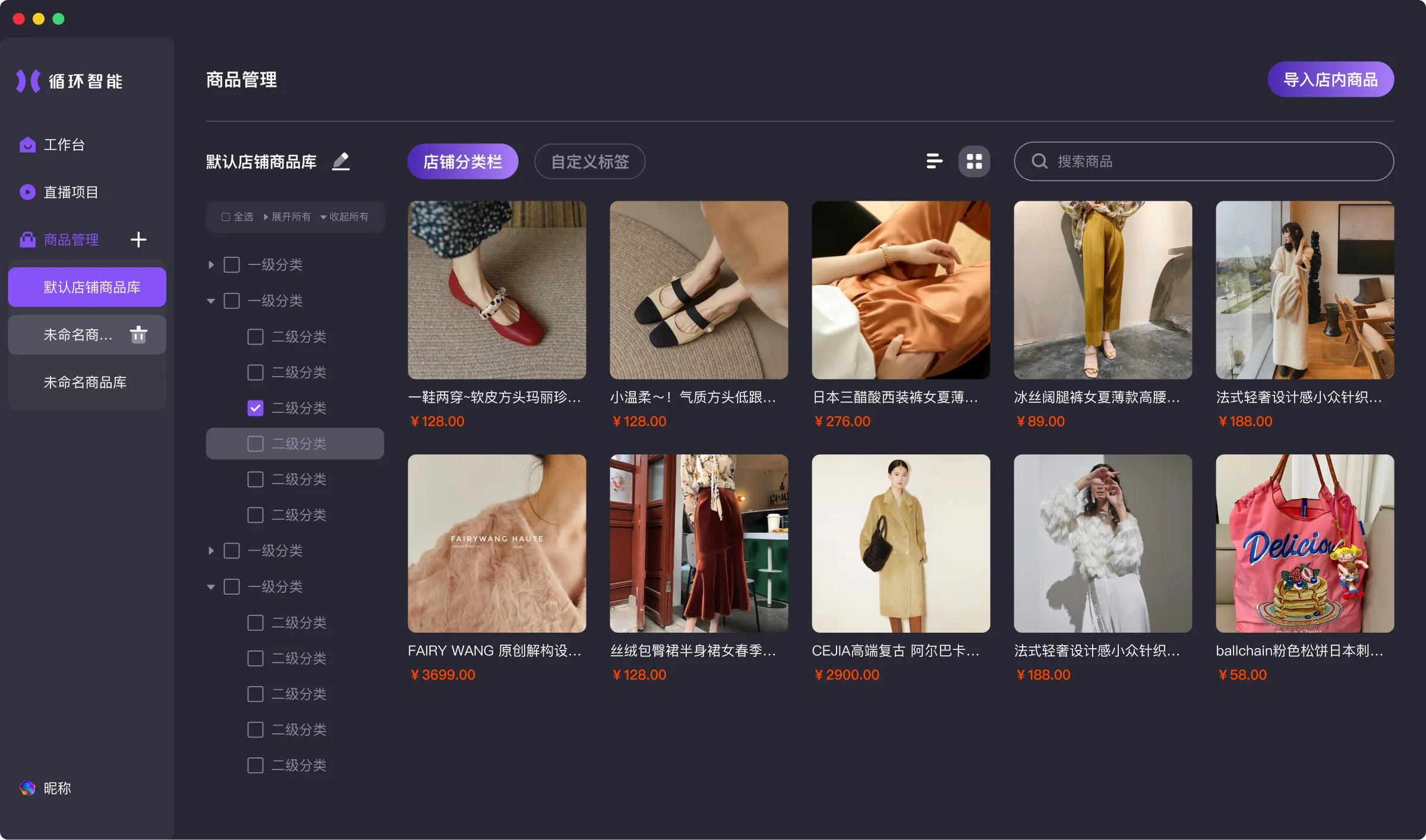
商品管理
定义商品导入和管理
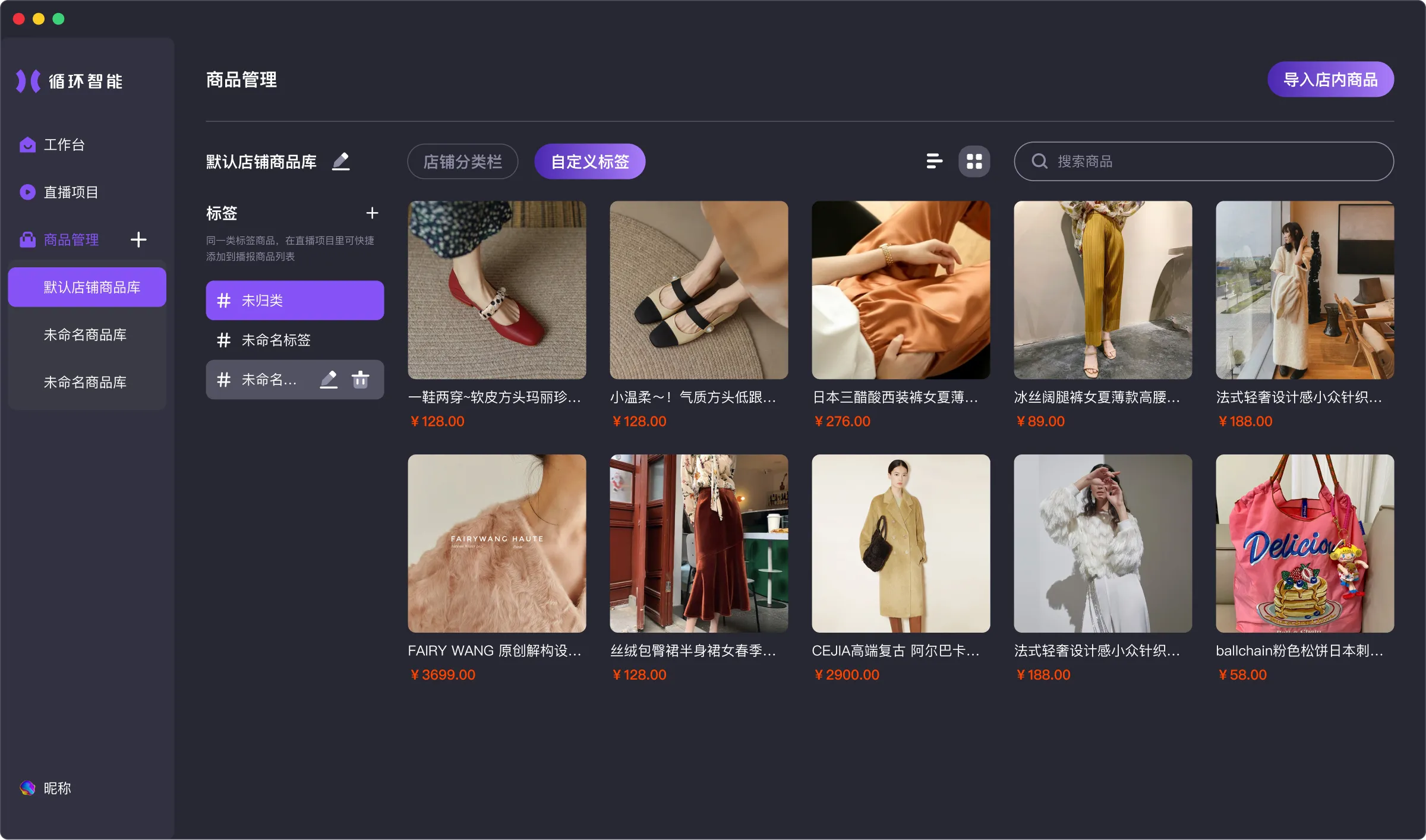
商品管理代表着一或多店的商品管理,一个店铺对应一个商品库,在该商品库内可一或多次导入该店商品,商品库下按淘宝宝贝分类栏和自定义标签两种分类方式分类,标签用于自定义分类和快捷选择。
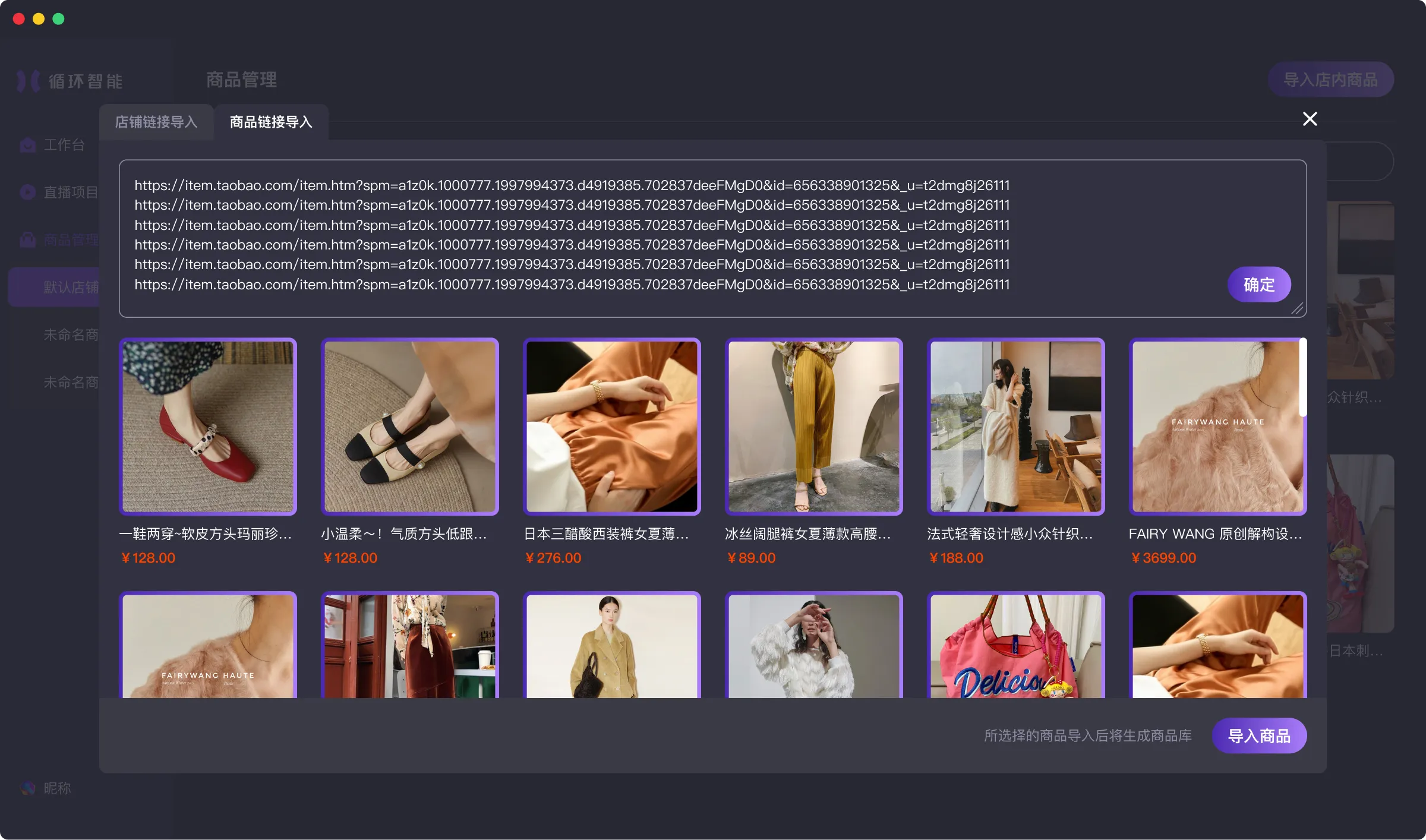
商品导入
基于淘宝店铺优化导入
改进后方案引入淘宝店铺宝贝分类栏,改变原方案输入店铺链接无法快速批量查找并导入商品的问题,同时设置店铺链接和商品链接两种导入方式,提升工作效率。
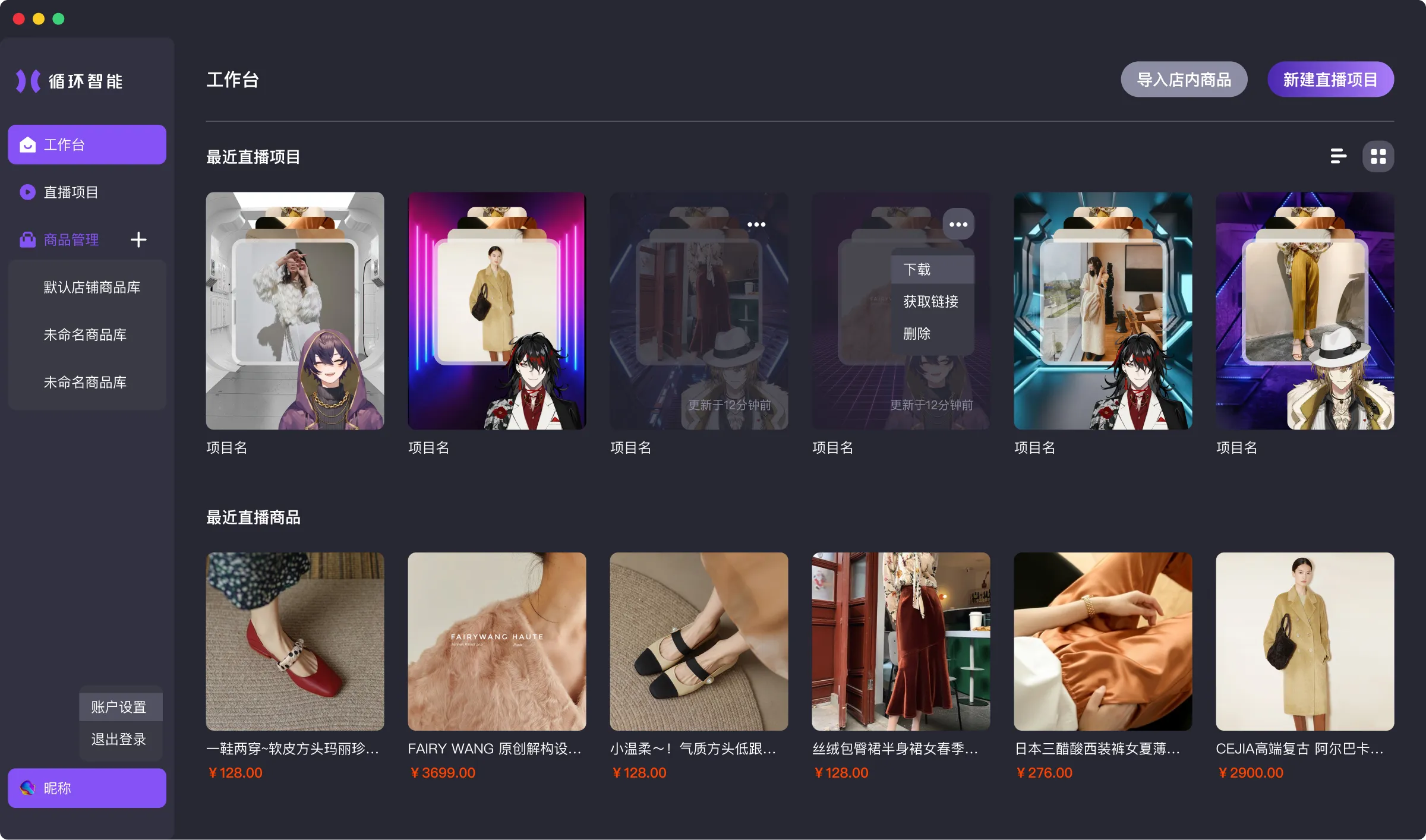
工作台
增加业务汇总
基于两类行为,创建管理直播项目和导入管理添加商品,我们把导航升级成了直播项目和商品管理两类之后,再增加了两类业务汇总,聚合最近的项目商品以及核心功能入口。
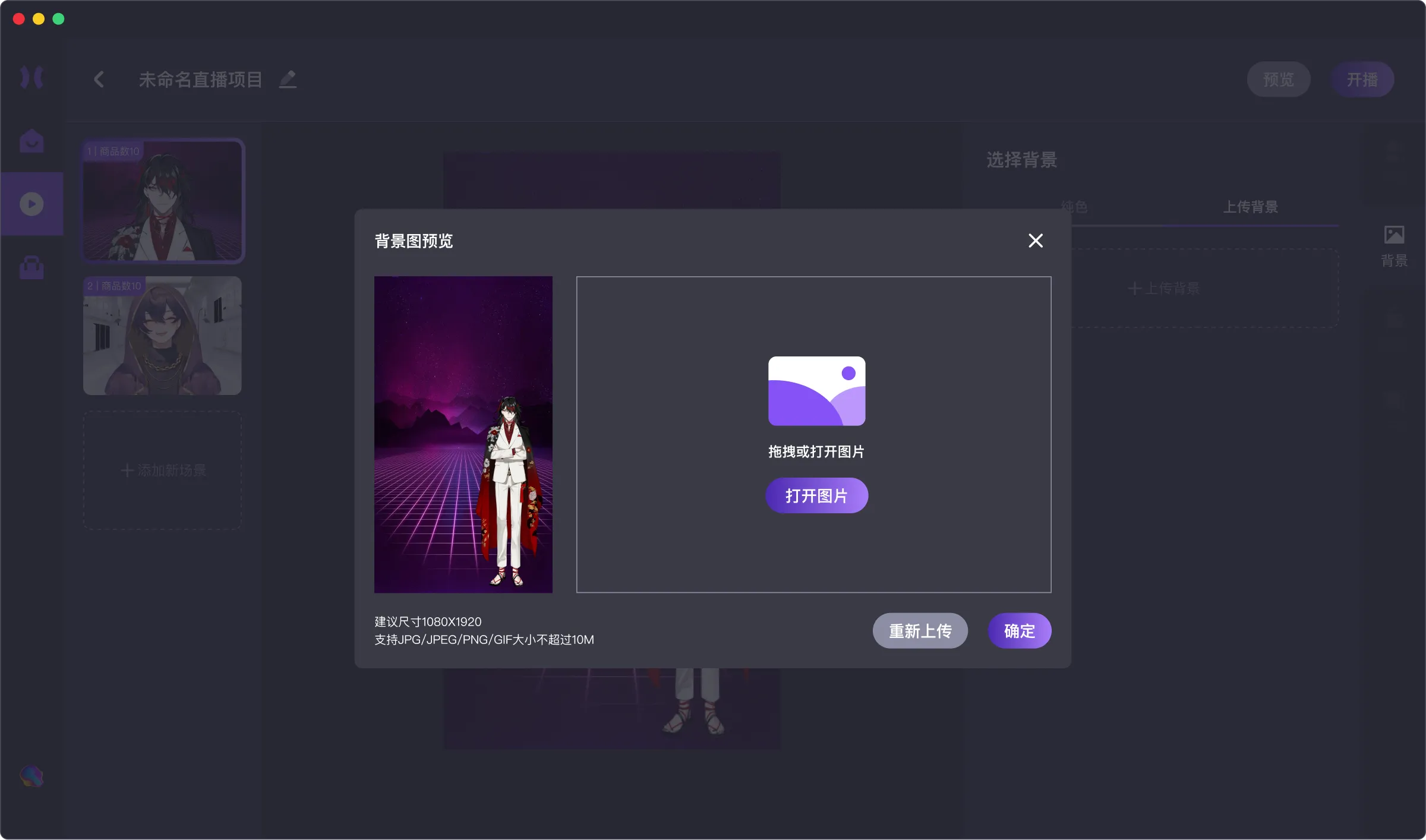
直播项目
选择主播和背景
一个直播项目代表一场直播,一场直播可创建最多5个场景,一个场景对应一个直播画面,一个直播画面对应一个主播、一个背景、一或多件商品。场景默认显示第一个主播、第一个背景图。
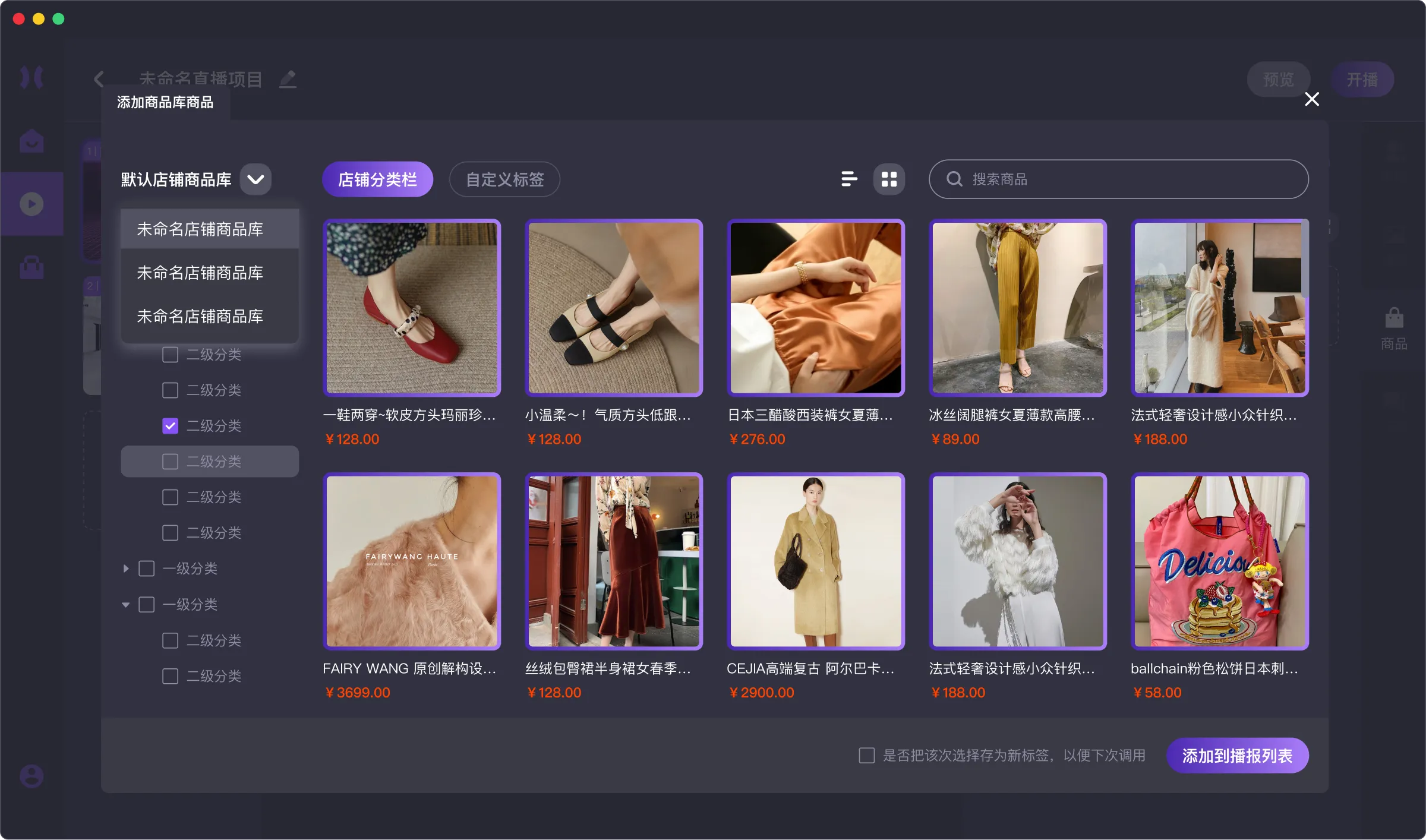
直播项目
选择商品
用户添加商品库商品,可以选择不同商品库,不同宝贝分类或不同标签。比原方案用导入方式添加不仅提升效率,方式更加多样,涵盖不同需求。
直播项目
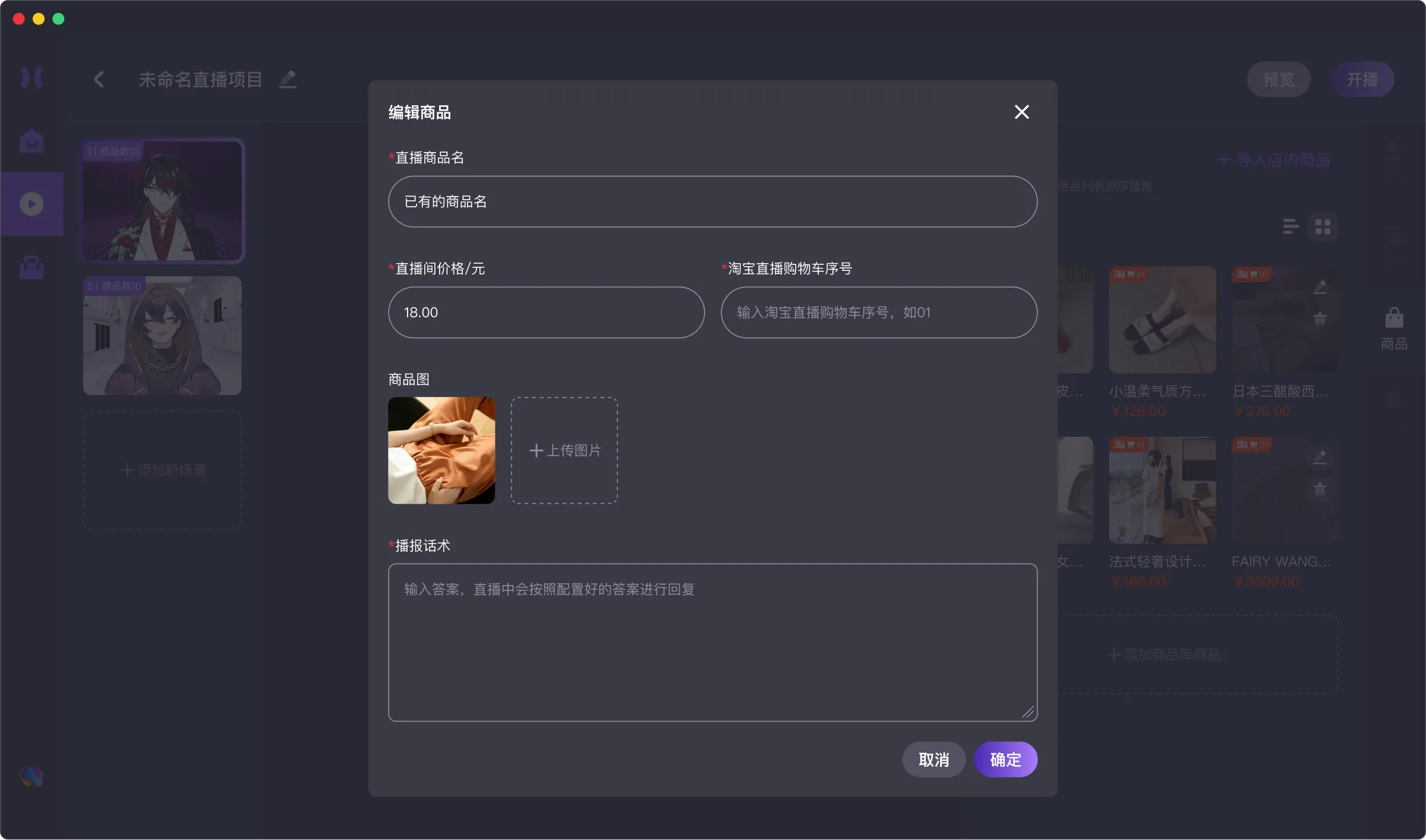
编辑商品
用户添加商品可进行用于直播的编辑,拖拽排序以及设置播报话术。
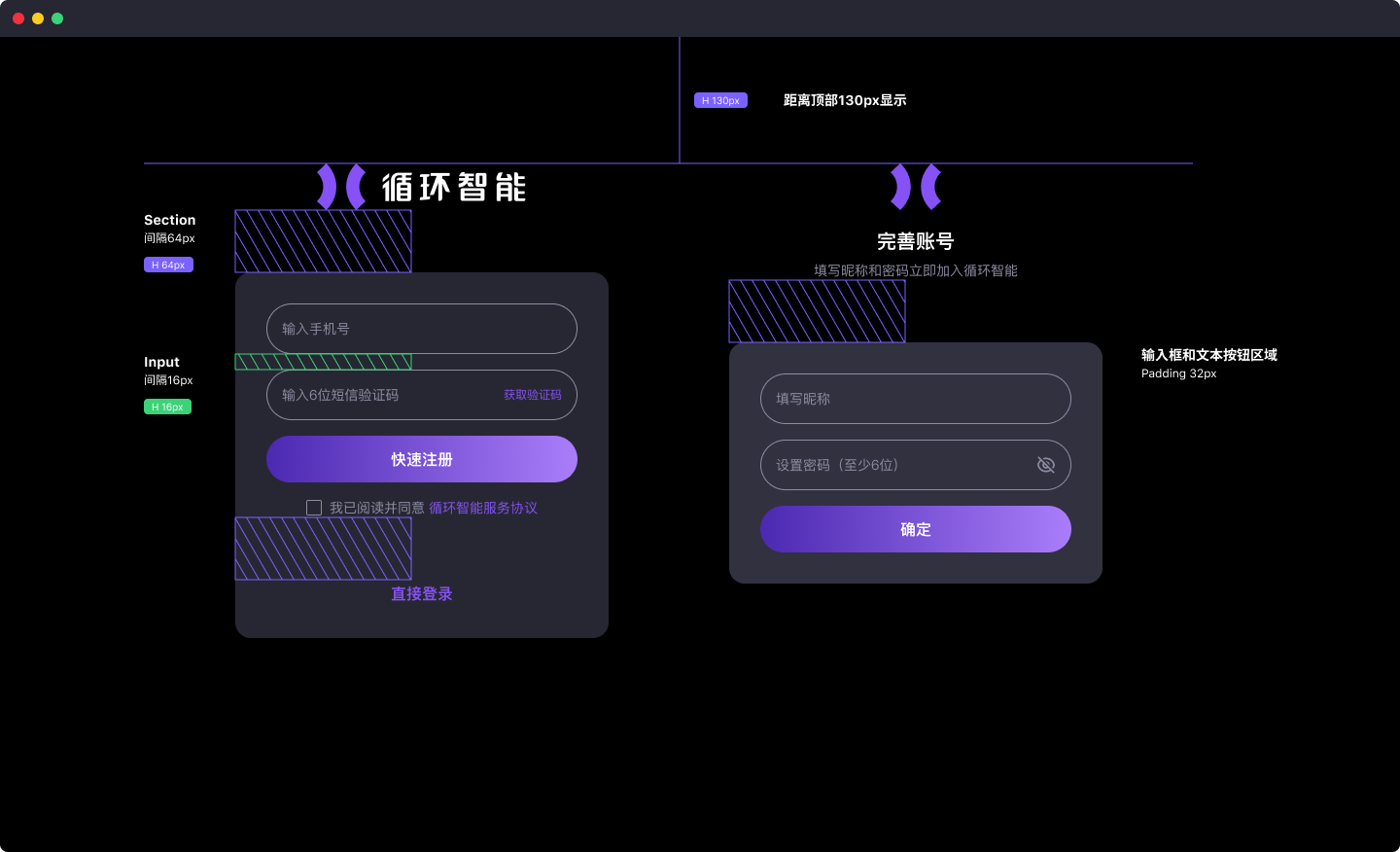
登录注册
下一项目
























 aimechan223@gmail.com
aimechan223@gmail.com aime724
aime724 浙ICP备2022022732号-1
浙ICP备2022022732号-1