UXUI
可口可乐纷趣现调机用户体验设计
2019 用户体验设计 | 情感化设计 | 用户旅程地图 | 交互原型设计 | 设计系统 | 交互文档 | 动效标注
客户需求
1.重新设计交互方式 2.能体现品牌视觉形象 3.同时设计纷趣在线购买的小程序版。
现存问题
1.在原版界面上用户需同时去选择饮料、汽量和杯量,没有明确的步骤引导。
2.一屏没有展示完饮料,UI上饮料标签的设计用色和文字标注会让人分不清是原味饮料还是已经混搭过的饮料,在交互和视觉上没有清晰明确的指引。
3.汽量和杯量选择的区域过小、交互可见状态不明显,视觉上图示表达不清楚。
设计概念和目标
引入情感化设计、服务设计的概念来将机器设计成服务角色。吸引更多年轻受众群体尝试并喜欢上纷趣,和品牌建立情感共鸣。用户使用时能获得更亲切友好、年轻有趣的交互体验。

设计概念
亲切友爱,年轻有趣,情感化设计,引入服务设计的概念来将机器设计成服务角色
什么是情感化设计?
目标是在人格层面与用户建立关联,使用户在与产品互动的过程中产生积极正面的情绪。这种情绪会逐步使用户产生愉悦的记忆,从而更加乐于使用你的产品。Aarron Walter将情感化设计与马斯洛需求层次理论联系起来,按照产品特质,将产品划分为功能性、可依赖性、可用性和愉悦性这四个层面,情感化设计则处于最顶层的“愉悦性”层面当中。
为什么做情感化设计?
情感化设计的产品更能俘获用户芳心,提升产品满意度;
提升产品差异化,建立品牌和用户之间的情感联系;
年轻用户更注重情感诉求和心理诉求,更注重个体主观感受,符合用户认知模型。
现场购买业务
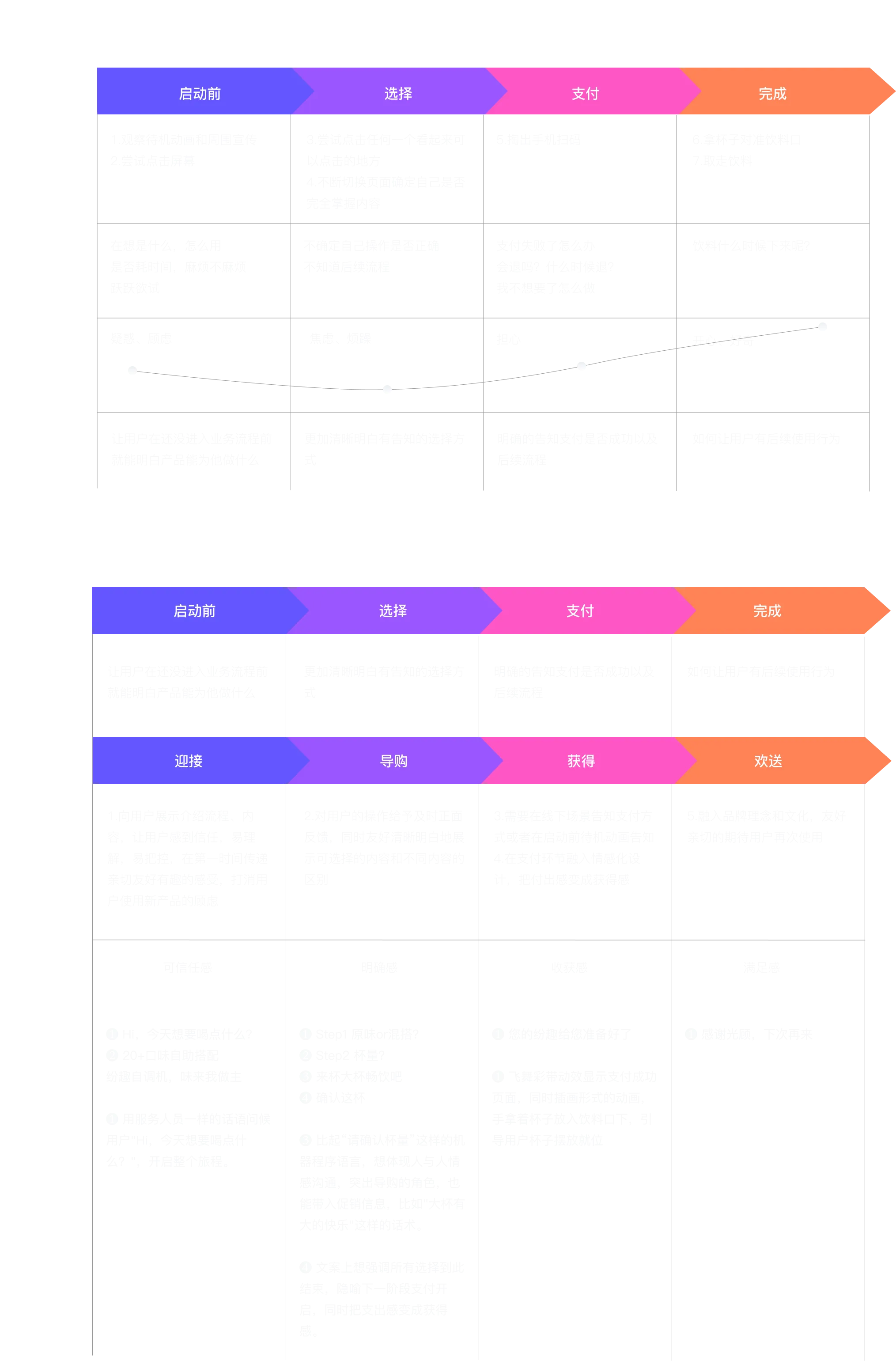
用户行为旅程地图与情感化设计
通过划分出行为阶段,从用户旅程分析出痛点机会点,再转化成服务场景、以此为线索和理论基础来引导整体人机交互的设计。最初情感化设计是以服务角色拟人口吻来引导和串联起服务场景,包含服务角色和服务话术。后因涉及到可口可乐的IP形象北极熊的角色设定只在冬天出现,故取消了服务角色,保留了部分服务话术。
现场购买业务
定义导购场景交互行为和反馈
在【导购】场景需要选择口味、汽量、杯量。含汽量是糖浆原生属性,可选择口味共17种,分为汽水、果汁、茶饮三类。机器上一次用6种糖浆,到期更换,前3种为B类,后3种为B/T类。B类为基底,T指可搭配。
如何让用户知道这6种糖浆口味可以相互搭配着选,也可以不搭配着选是难点。我们交互行为的第一步先划分成先选择口味和含汽量,再选择杯量,第二步确定口味配搭方式。
通过右图所示,T类可用于配搭的是汽水果汁两类,穷举排列组合(前B后T)
包含三类 1.汽水/茶饮+果汁 2.茶饮/果汁+汽水
包含两类 3.汽水/茶饮+汽水 4.茶饮/果汁+果汁
最佳配搭方式是1.汽水/茶饮+果汁。
第三步确定口味如何选。
6种糖浆需要在一屏完全展示,其次需要展现出搭配关系,同时都要能选。
在划分层级上我们定义B类为一级,T为二级,T依存于B类。为了能清晰指导用户选择,我们在交互文案上,把B类称为【原味】T称为【混搭XX味】,【原味】代表着这是一个不搭配也可选的选项,【混搭XX味】的命名与原饮料名区别开。这样就很好的把B/T类的B和T不同的交互行为拆分开,B/T类以不同的命名方法出现两次,承担不同的业务逻辑,能使用户在选择时很好地理解。
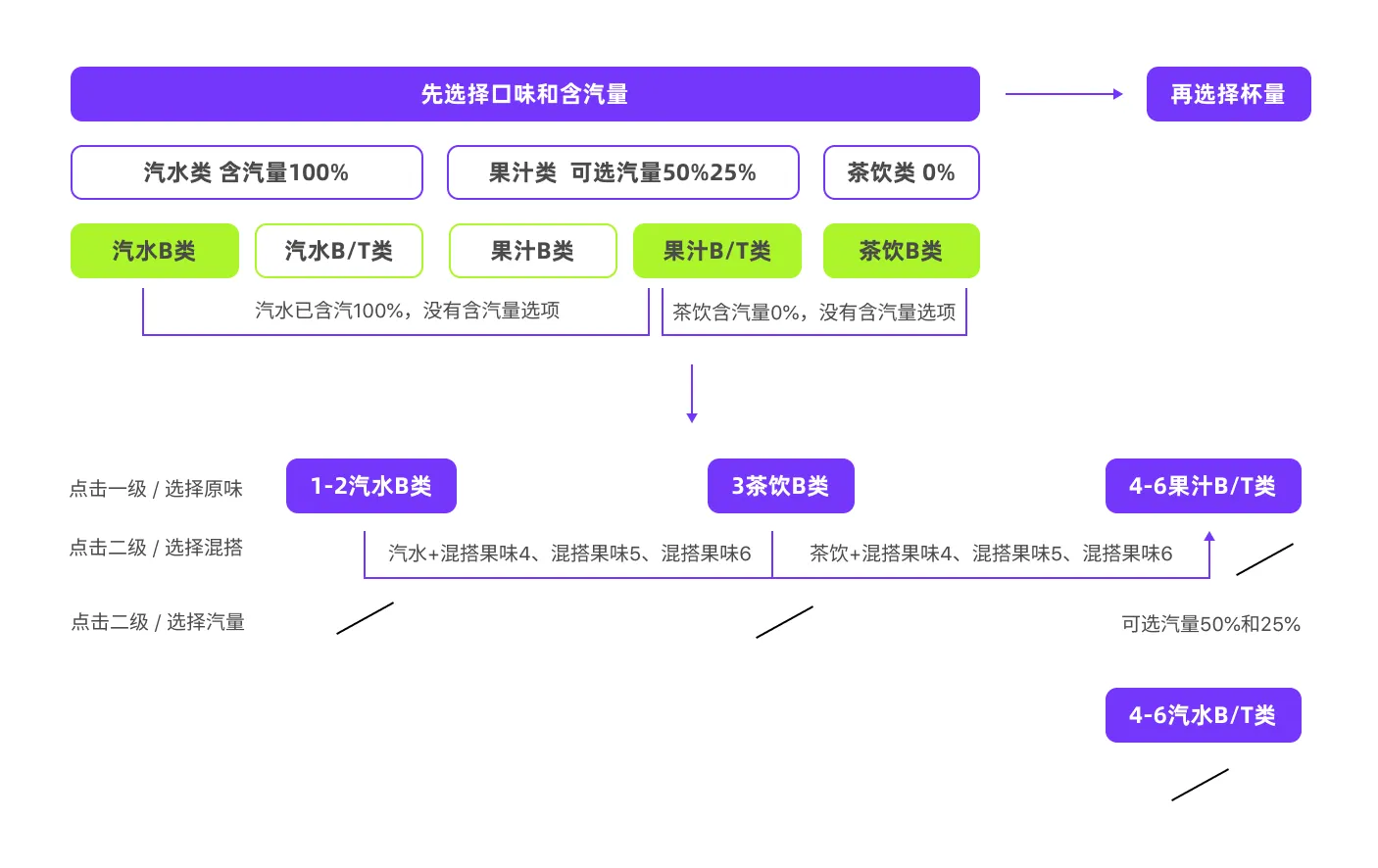
第四步再确定含汽量的反馈。如右图所示,含汽量是糖浆原生属性,我们可以归纳出含汽量的反馈:
1.汽水类初始含汽量100%,已含汽,搭配前后都没有含汽量选项,含汽量为100%
2.茶饮类初始含汽量0%,不能含汽,搭配前后都没有含汽量选项,含汽量为0%
3.果汁类可选汽量50%25%,与汽水搭配(见1)没有含汽量选项,含汽量为100%,与茶饮搭配(见2)没有含汽量选项,含汽量为0%,不搭配可选汽量50%和25%
通过分析,我们得出一套导购场景的交互行为和反馈的基本逻辑:
1.6种糖浆需要在一屏完全展示,需要可选择原味和混搭口味,原味为一级,混搭和含汽量都放置在二级选项的位置,那一级选项为6个,每个一级下的二级选项最多为5个
2.汽水/茶饮/果汁B类的二级选项为混搭口味,最多5种
3.果汁B/T类的二级选项为汽量,为2种
4.汽水B/T类因为B/T类没法再配搭B/T类,汽水类也没有含汽量选项,没有二级选项弹出,需要在页面上提示只能选择原味。

现场购买业务
导购场景交互设计
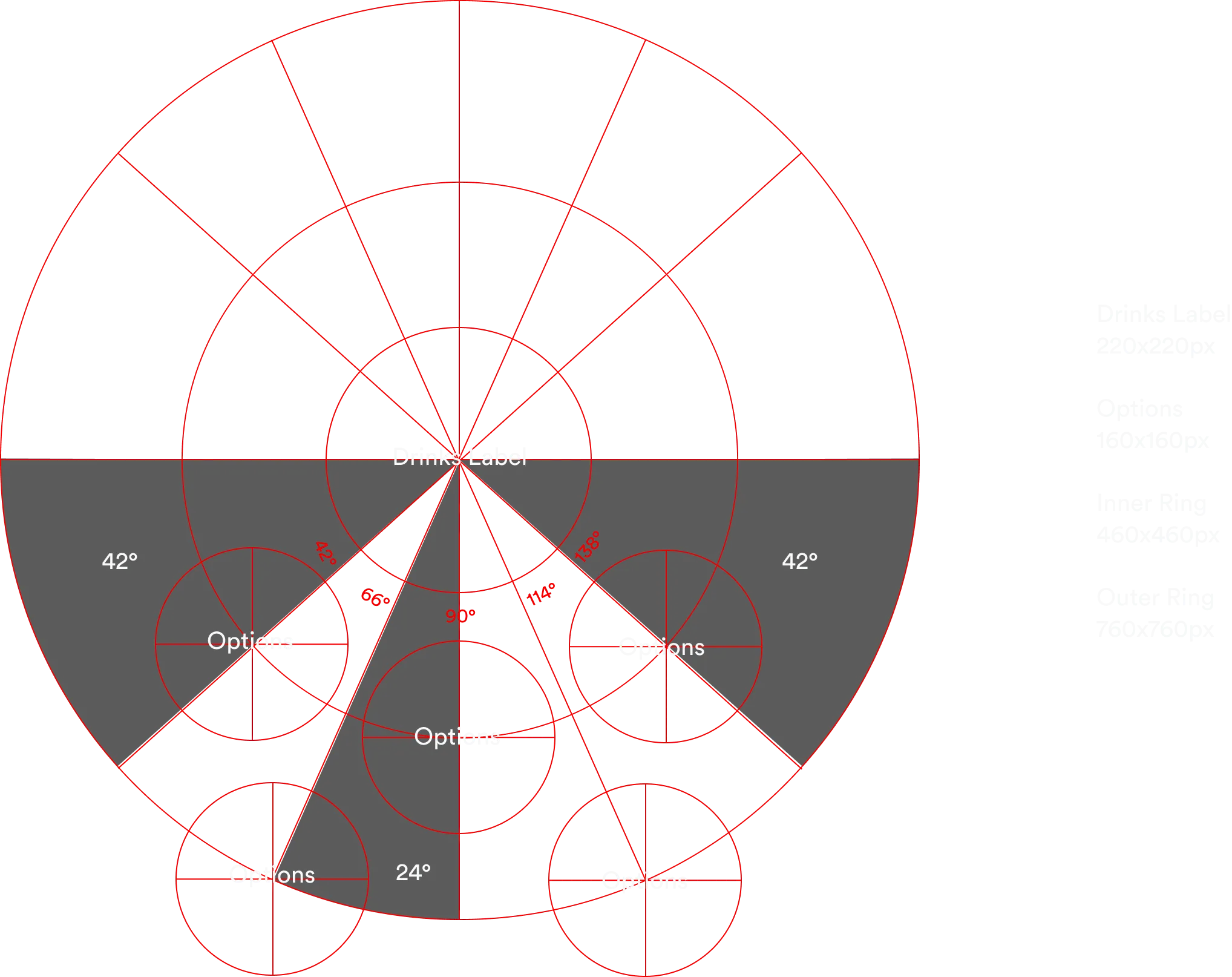
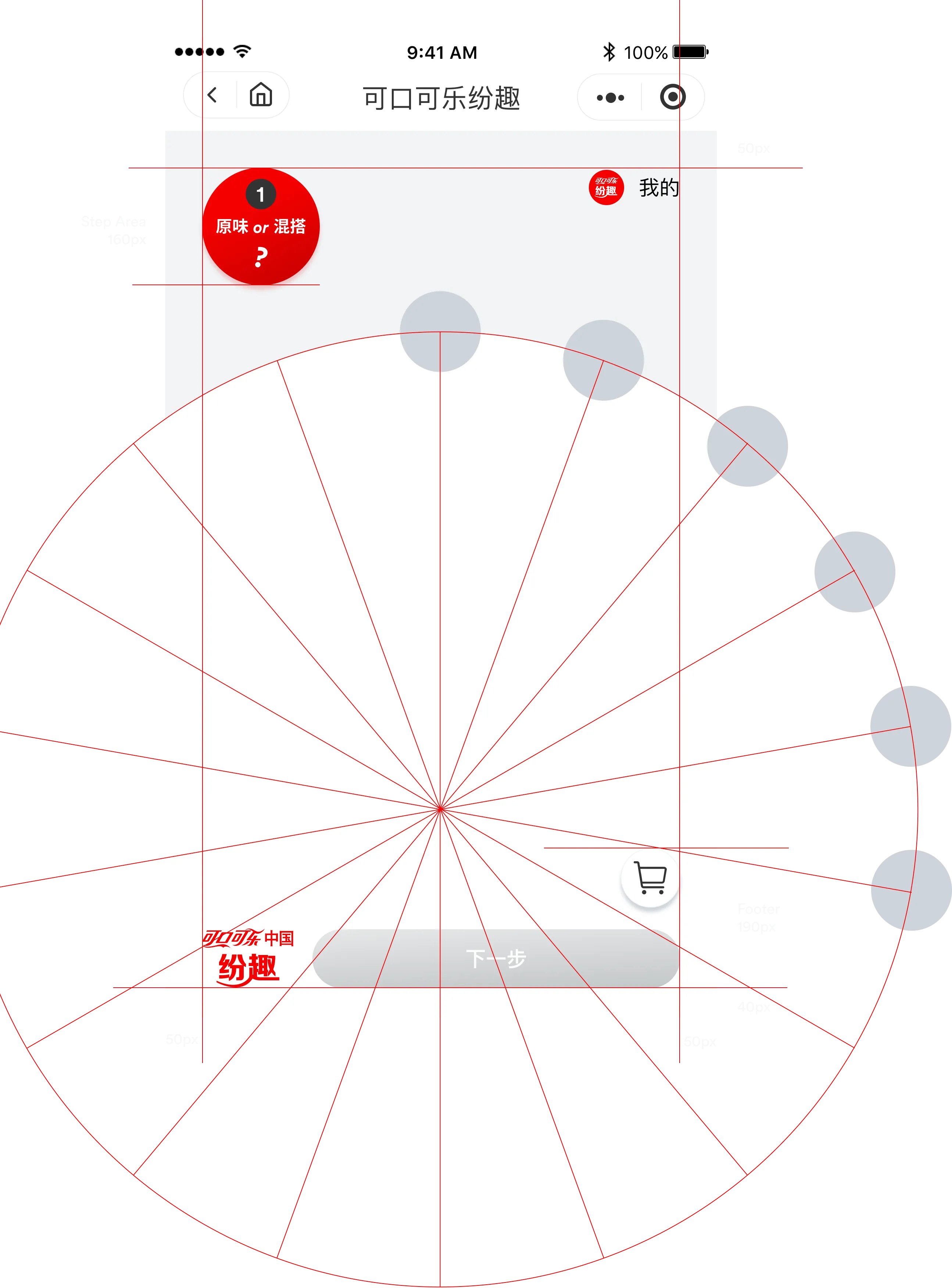
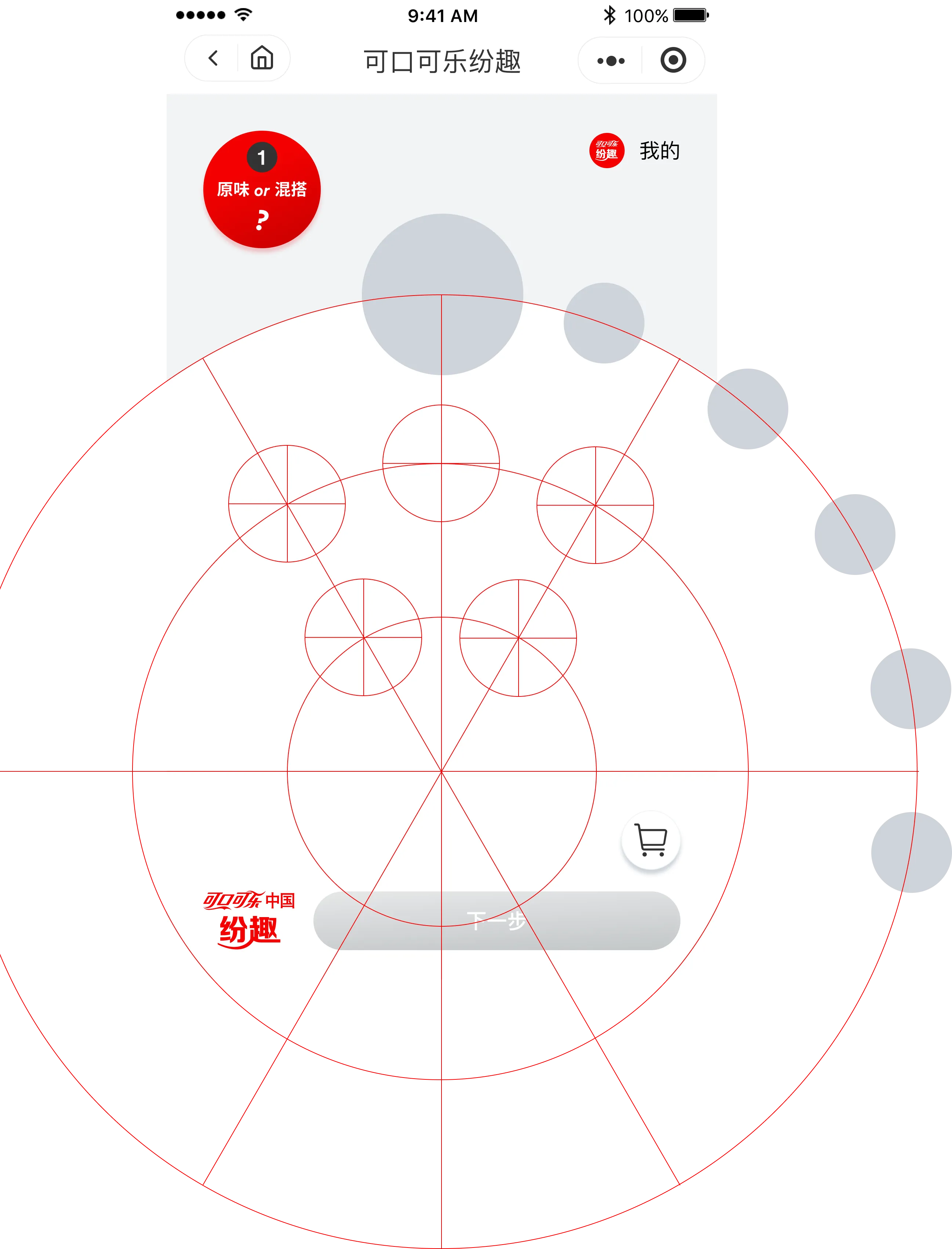
如果需要6种糖浆在一屏完全展示,同时每种糖浆还需要有6个选项,那用常规布局方式无法容纳。在这里,我们借用了可口可乐品牌形象辅助图形气泡的圆形作为布局的基本形,以圆形布局最巧妙的是相互空间可以借用,节省空间,同时还能体现品牌形象和内涵。
在一屏上先完整展示饮料,点击后展开一级和二级选择。
入场:进入该页面后,每个饮料Label自带旋转入场,动效展示今天有什么饮料。
使用引导:入场后饮料Label依次以底边为中心点放大1倍展开,向用户展示操作和二级选项,展开后收拢再展开下一个。全部展开完毕后,返回到第一个展开待用户选择。
现场购买业务
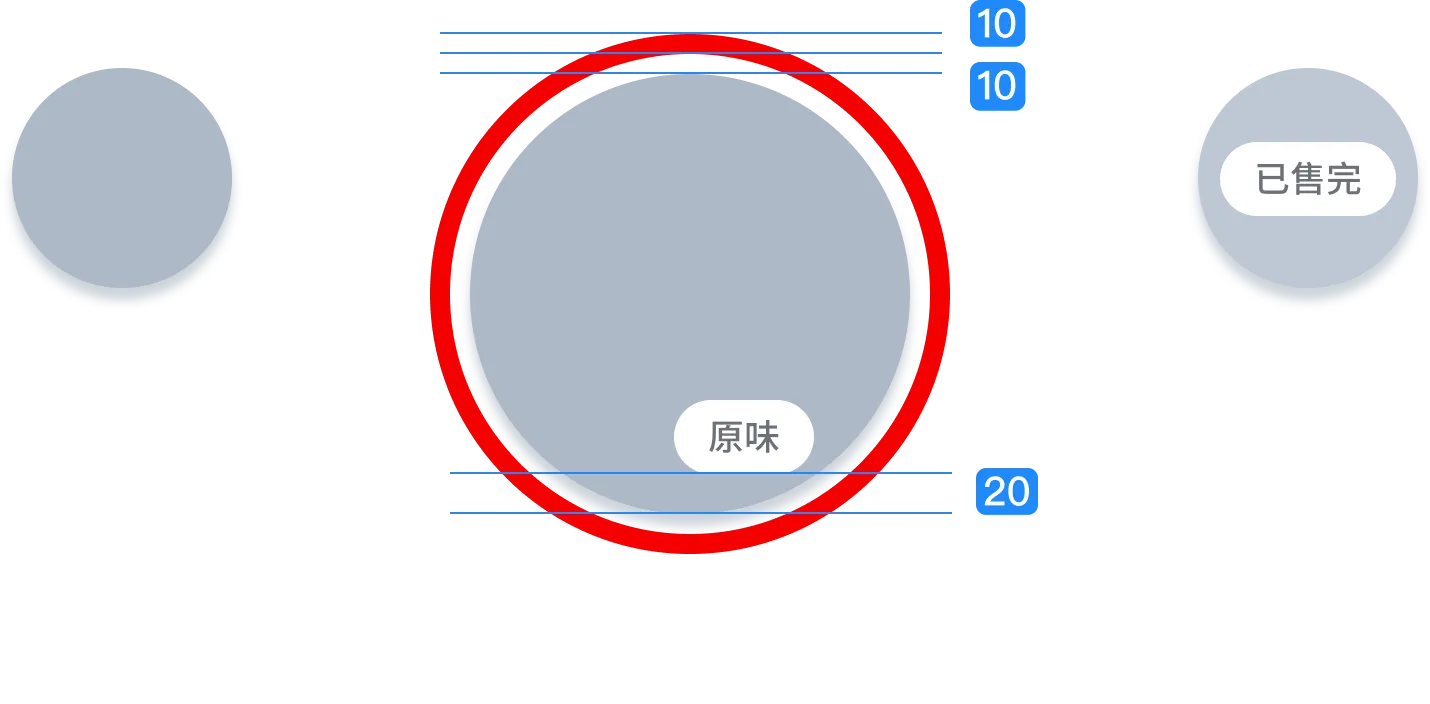
导购场景页面布局
圆形布局页面,同时饮料Label展开状态是以底边为中心点放大1倍展开,所以有着严格规范的页面布局。
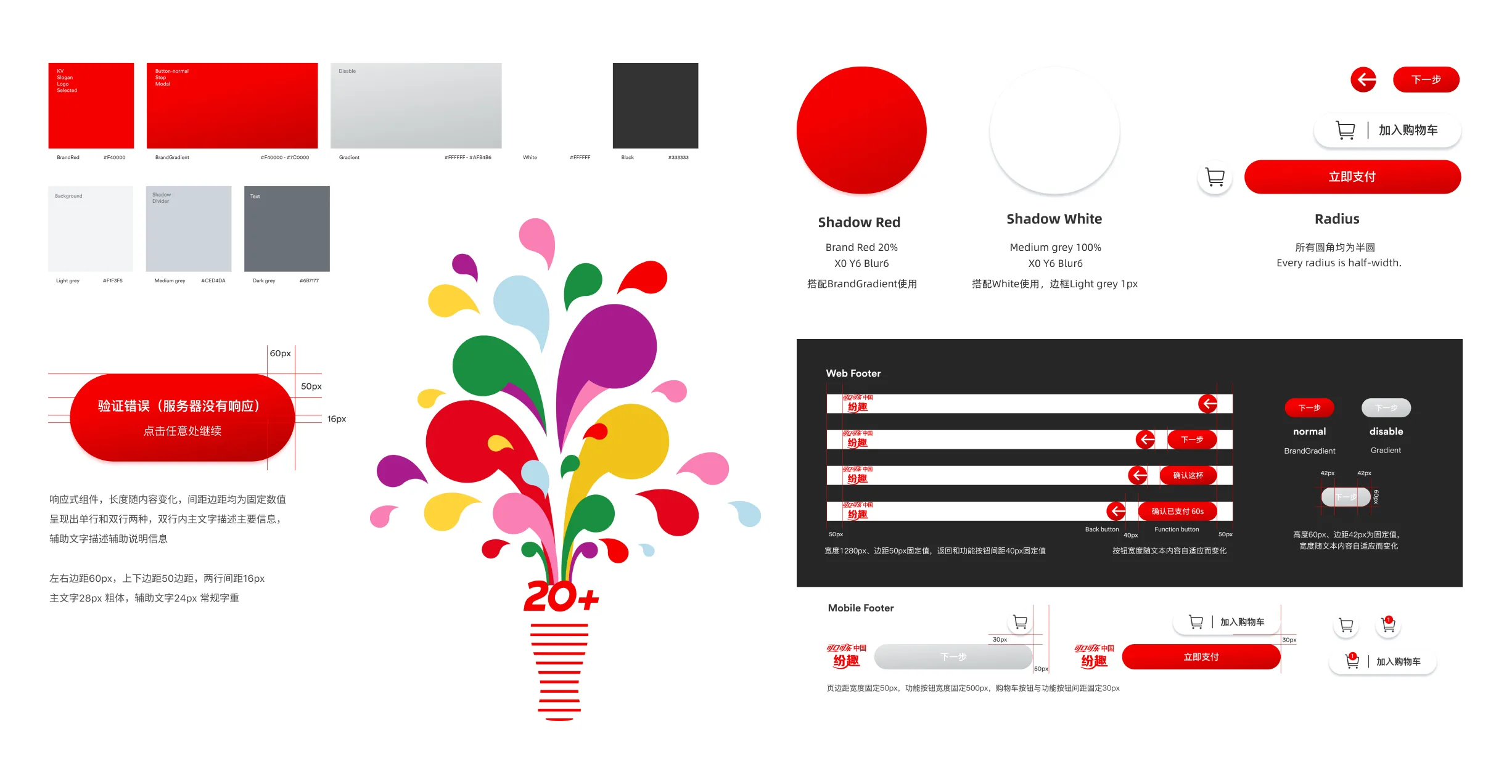
现场购买业务
导购场景图标规范
下一项目
设计大会双端网站
Contact
 aimechan223@gmail.com
aimechan223@gmail.com
 aime321
aime321
 浙ICP备2022022732号-1
浙ICP备2022022732号-1